Docusign eSignature Integration 101: Implementing JWT authentication and sending your first envelope

See how to use the eSignature REST API to control where your user goes when they decline to sign an envelope.


Welcome to a magnificent new edition of the CAT🐈 (Common API Tasks) blog series. The CAT blogs provide all you need to complete small, specific, SDK-supported tasks using one of our APIs. You can find all articles in this series on the Docusign Developer Blog.
Developers can enable their users to sign an envelope in two primary ways. The first, which we call embedded signing, is where the application generates a URL that can be used to show the signing interface to recipients directly in the app.
The second is called remote signing. This is where you request that Docusign email your recipients and ask them to act on the envelope. This is done using their email address, offline to your application, and is outside of your control.
However, you do have a say in where your users will be redirected once they are done with Docusign, even when using remote signing. You can decide which URL they’ll be redirected to in their browser based on what happened in their signing session.
This is done using the Docusign Branding feature. This feature enables you to create brands (via the API or manually from the web app) that can be applied to an envelope or a template. Docusign Branding contains a variety of visual/design elements to customize the look and feel of the user interaction with Docusign. It also lets you modify the redirect URLs that will be used based on the outcome of the signing activity.

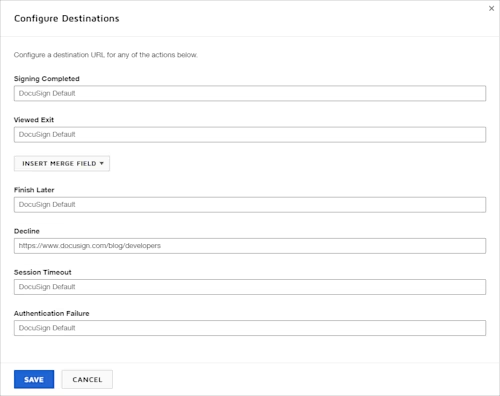
As you can see above, there are six different URLs you can use to customize the remote signing with a specific brand. These are:
Signing Completed: The URL used when the user completes the signing experience (acted on all tabs).
Viewed Exit: The URL used when the user viewed the envelope and exited without finishing it (note that if they manually typed another URL, then this will override the URL set in here).
Finish Later: The URL used when the user viewed the envelope and clicked “Finish Later” before they had a chance to complete the envelope.
Decline: The URL used when the user chose to decline to sign. They have to provide a reason and the envelope will be voided at that time.
Session Timeout: URL used when the user did not get a chance to complete the envelope and it has timed out (after 10-30 min of inactivity).
Application Failure: This URL is only used in case of a bug or an issue of some kind on Docusign servers preventing the completion of the envelope by the user.
Another advanced feature lets you send custom information to your redirect URL using the INSERT MERGE FIELD button. This enables you to pick things like envelope ID, recipient name, and email address to pass along to your redirect URL for usage on your website.
As is the tradition in this blog series, I’m going to show you small code snippets to help with this task. In this case I’ll modify only the “decline” URL to go to our developer blog page. The code below creates a new brand for this purpose. Then I retrieve the brandId and use it in the envelopeDefinition object of a new envelope that can be sent. I’m not showing you here the entire code to send an envelope. You can visit How to request a signature by email to see that code in all our usual languages.
var apiClient = new ApiClient(basePath);
// You will need to obtain an access token using your chosen authentication method
apiClient.Configuration.DefaultHeader.Add("Authorization", "Bearer " + accessToken);
List<namevalue> landingPages = new List<namevalue>();
NameValue landingPage = new NameValue();
landingPage.Name = "decline";
landingPage.Value = "https://www.docusign.com/blog/developers";
landingPages.Add(landingPage);
Brand newBrand = new Brand
{
BrandName = "Blog test",
DefaultBrandLanguage = "en",
LandingPages = landingPages,
};
AccountsApi accountsApi = new AccountsApi(apiClient);
BrandsResponse brandResponse = accountsApi.CreateBrand(accountId, newBrand);
EnvelopeDefinition env = new EnvelopeDefinition();
env.BrandId = brandResponse.Brands[0].BrandId;
// add the rest of the envelope's information - see https://developers.docusign.com/docs/esign-rest-api/how-to/request-signature-email-remote/
</namevalue></namevalue>
// You will need to obtain an access token using your chosen authentication flow
Configuration config = new Configuration(new ApiClient(basePath));
config.addDefaultHeader("Authorization", "Bearer " + accessToken);
NameValue landingPage = new NameValue();
landingPage.setName("decline");
landingPage.setValue("https://www.docusign.com/blog/developers");
Brand brand = new Brand()
.brandName("Blog test")
.landingPages(List.of(landingPage))
.defaultBrandLanguage("en");
AccountsApi accountsApi = new AccountsApi(config);
BrandsResponse brandResponse = accountsApi.createBrand(accountId, brand);
EnvelopeDefinition env = new EnvelopeDefinition();
env.setBrandId(brandsResponse.getBrands().get(0).getBrandId());
// add the rest of the envelope's information - see https://developers.docusign.com/docs/esign-rest-api/how-to/request-signature-email-remote/
// You will need to obtain an access token using your chosen authentication flow
let dsApiClient = new docusign.ApiClient();
dsApiClient.setBasePath(basePath);
dsApiClient.addDefaultHeader('Authorization', 'Bearer ' + accessToken);
let landingPage = new docusign.NameValue();
landingPage.name = 'decline';
landingPage.value = 'https://www.docusign.com/blog/developers';
let newBrand = docusign.Brand.constructFromObject(
{
BrandName: 'Blog test',
DefaultBrandLanguage: 'en',
LandingPages: [landingPage]
)};
let accountsApi = new docusign.AccountsApi(apiClient);
let brandResponse = accountsApi.createBrand(accountId, newBrand);
let env = new docusign.EnvelopeDefinition();
env.brandId = brandResponse.brands[0].brandId;
// add the rest of the envelope's information - see https://developers.docusign.com/docs/esign-rest-api/how-to/request-signature-email-remote/
# You will need to obtain an access token using your chosen authentication flow
$api_client = new \Docusign\eSign\client\ApiClient($base_path);
$config = new \Docusign\eSign\Model\Configuration($api_client);
$config->addDefaultHeader('Authorization', 'Bearer ' + $access_token);
$landing_page = new \Docusign\eSign\Model\NameValue();
$landing_page->setName('decline');
$landing_page->setValue('https://www.docusign.com/blog/developers');
$new_brand = new \Docusign\eSign\Model\Brand();
$new_brand->setBrandName('Blog test');
$new_brand->setDefaultBrandLanguage('en');
$new_brand->setLandingPages([landingPage]);
$accounts_api = new \Docusign\eSign\Api\AccountsApi(apiClient);
$brand_response = $accounts_Api->createBrand($account_id, $new_brand);
$env = new \Docusign\eSign\Model\EnvelopeDefinition();
$env->setBrandId($brand_response->getBrands()[0]->getBrandId());
# add the rest of the envelope's information - see https://developers.docusign.com/docs/esign-rest-api/how-to/request-signature-email-remote/
# You will need to obtain an access token using your chosen authentication flow
api_client = ApiClient()
api_client.set_default_header('Authorization', 'Bearer ' + access_token)
landing_page = NameValue()
landing_page.name = 'decline'
landing_page.value = 'https://www.docusign.com/blog/developers'
new_brand = Brand()
new_brand.brand_ane = 'Blog test'
new_brand.default_brand_language = 'en'
new_brand.landing_pages = [landingPage]
accounts_api = AccountsApi(apiClient)
brand_response = accounts_api.create_brand(account_id, new_brand)
env = EnvelopeDefinition()
env.brand_id = brand_response.brands[0].brand_id
# add the rest of the envelope's information - see https://developers.docusign.com/docs/esign-rest-api/how-to/request-signature-email-remote/
# You will need to obtain an access token using your chosen authentication flow
config = DocuSign_eSign::Configuration.new
config.host = base_path
api_client = DocuSign_eSign::ApiClient.new config
api_client.DefaultHeader['Authorization'] = 'Bearer ' + access_token
landing_page = NameValue.new
landing_page.name = 'decline'
landing_page.value = 'https://www.docusign.com/blog/developers'
new_brand = DocuSign_eSign::Brand()
new_brand.brand_ane = 'Blog test'
new_brand.default_brand_language = 'en'
new_brand.landing_pages = [landingPage]
accounts_api = DocuSign_eSign::AccountsApi.new apiClient
brand_response = accounts_api.create_brand(account_id, new_brand)
env = DocuSign_eSign::EnvelopeDefinition.new
env.brand_id = brand_response.brands[0].brand_id
# add the rest of the envelope's information - see https://developers.docusign.com/docs/esign-rest-api/how-to/request-signature-email-remote/
That’s all, folks! I hope you found it useful. If you have any questions, comments, or suggestions for topics for future Common API Tasks posts, feel free to email me. Until next time...

Inbar Gazit has been with Docusign since 2013 in various engineering roles. Since 2019 he has focused on developer content and advocacy. Inbar works on code examples including the launchers, available on GitHub in eight languages, and helps build sample apps showcasing the various Docusign APIs. He is also active on Docusign Community and StackOverflow, answering your questions. Inbar can be reached at inbar.gazit@docusign.com.
Related posts
