Docusign eSignature Integration 101: Implementing JWT authentication and sending your first envelope

Discover the most common tab types and how to include them in your code

If you’ve sent a document using the Docusign web app, you’ve probably seen the many ways that you can customize your document using fields. What you might not know is that you can do all of the same customization from the eSignature REST API using tabs. Tabs (which are sometimes called tags or fields) are places in a document where a recipient provides input such as a signature or text, or where a calculated value is displayed. In this blog series I’ll cover everything you need to know about tabs, including the many different tab types, their properties, and how to add them to your documents.
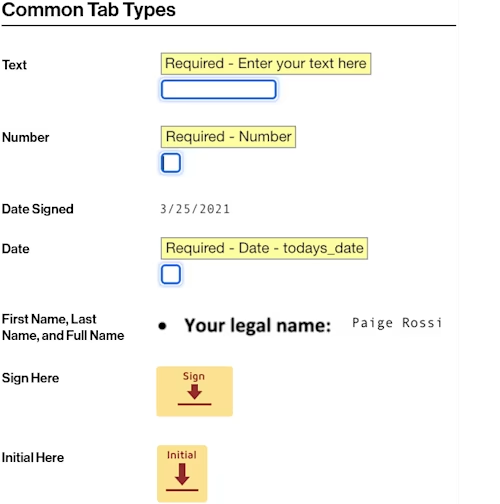
There are over 20 different types of tabs, but don’t let that overwhelm you. In this blog I’ll explain some of the most commonly used tab types, shown in the figure below, and clear up some misconceptions about them.




Text tabs allow the recipient to enter information. For instance, you might use text tabs when creating a form with many fields that need to be input by the user.
Number tabs allow the recipient to enter information in the form of numbers, either as integers or floating-point values.
Date Signed tabs display the date that the recipient signed the document. Date Signed tabs are automatically populated with the date of signing and the recipient cannot edit the value of them. If you want the recipient to enter a date, such as their date of birth, use a Date tab, which allows users to enter a value instead of automatically populating it. The Date tab requires the user to enter data in the format of MM/DD/YYYY.
First Name, Last Name, and Full Name tabs all take their values from the recipient’s information. The Full Name tab is automatically filled with the recipient’s full name. The First Name and Last Name tabs split the full name into sections based on spaces and use the first or last section as the first and last names respectively. Recipients cannot edit the values in any of the name tabs. If you want the recipient to enter their name themselves, you should use a Text tab.
Sign Here tabs indicate where the recipient needs to sign the document. When the recipient signs the document, they will select the Sign Here tab and then choose whether to sign using one of the predefined signature styles, draw their signature with a mouse, or upload a signature as an image.
Initial Here tabs indicate where the recipient needs to initial the document. When the recipient signs the document, they will select the Initial Here tab and choose from the same signing styles that they choose from when signing with a Sign Here tab.
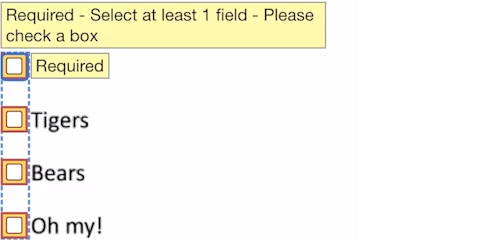
Checkboxes allow the recipient to make a simple yes-or-no choice, or choose from multiple options, by checking a box. Checkboxes can be grouped together or appear individually.
A radio group contains multiple radio buttons and allows the recipient to choose only one of the buttons.
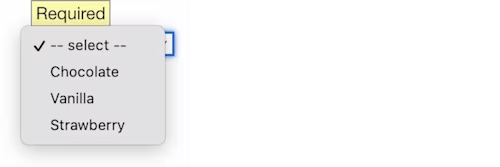
Dropdown tabs give the recipient a dropdown list of options from which to choose. Recipients can select only one value from the list.
It’s not as complicated as it seems to add tabs of many different types to your documents. The following code snippet shows the JSON that would be associated with one of the signers in your envelope.
"signers": [
{
"email": "sally.signer@docusign.com",
"name": "Sally Signer",
"recipientId": "1"
"routingOrder": "1"
"tabs": {
"signHereTabs": [
{
"anchorString": "**signature_1**",
"anchorUnits": "pixels",
"anchorXOffset": "20",
"anchorYOffset": "10",
"scaleValue": "1.5",
"name": "signature"
},
],
"textTabs": [
{
"xPosition": "100",
"yPosition": "200",
"name": "enterText",
"documentId": "1",
"pageNumber": "1"
},
{
"xPosition": "300",
"yPosition": "200",
"name": "enterMoreText",
"documentId": "1",
"pageNumber": "1"
},
]
}
]
In the JSON above, two Text tabs and a Sign Here tab are added to the list of tabs for one recipient. Tabs are sorted by type, so all of your Text tabs will go in the textTabs list while Sign Here tabs are in the signHereTabs list. You can find the equivalent lists for all of the different tab types in the API Reference.
Stay tuned for the next installment in this Tabs deep dive series where I’ll give you an overview of the many properties of tabs and how they differ among the various tab types you learned about today.
Want to know more about this topic? Register for our inaugural Docusign Developer Conference, coming October 26 & 27, where we'll have a dedicated session.

Paige has been working for Docusign since 2020. As Lead Developer Advocate on the Developer Advocacy team, she writes content and code to help developers learn how to use Docusign technology, represents Docusign at community events, and supports Docusign developers on community forums.
Related posts
