Docusign eSignature Integration 101: Implementing JWT authentication and sending your first envelope

Paige Rossi gives you guidance for customizing your documents with conditional tabs via the eSignature REST API.

Welcome back to the Tabs deep dive series, where I’m giving you all the information you need to customize your documents with tabs using the eSignature REST API. In my last post I discussed checkboxes and radio groups. In this post I’ll be explaining how to use conditional tabs.
Conditional tabs, also called fields, appear in your document only when certain conditions are met. For example, you may have a form that asks whether the recipient wants to receive supplemental information over email, giving the user the option to select “Yes” or “No” by choosing a radio button. If you want to collect the recipient’s contact information if they select “Yes”, you can add a conditional field to your document that will only appear after the user has selected that radio button. With conditional tabs you can create documents that are more dynamic and responsive to recipient input. Just as with any other tabs, you can add conditional tabs to your documents with the Docusign eSignature REST API.
When creating a conditional tab, you need to specify a conditional parent. The conditional parent is the tab that serves as the trigger for the conditional tab. When the conditional parent has a certain value, the conditional tab will appear in the document. The JSON snippet below demonstrates how to create a radio button group that will serve as the conditional parent in this example. In the following snippets I will be demonstrating tabs that are placed with anchor tagging, meaning that the tabs are placed in the document where the value for "anchorString" is found. We recommend that the anchor string values be formatted as white text so they don’t appear in the document. You can learn more about placing tabs in documents in my previous blog post.
"radioGroupTabs": [
{
"documentId": "1",
"groupName": "choice1",
"radios": [
{
"anchorString": "/yes/",
"anchorHorizontalAlignment": "right",
"anchorUnits": "pixels",
"anchorYOffset": "-5",
"value": "Yes"
},
{
"anchorString": "/no/",
"anchorHorizontalAlignment": "right",
"anchorUnits": "pixels",
"anchorYOffset": "-5",
"value": "No"
}
]
}
]
To create a conditional tab, add a tab to your document and set the conditionalParentLabel and conditionalParentValue fields for that tab. The JSON snippet below demonstrates how to set those fields on a text tab.
"textTabs": [
{
"anchorString": "/contact/",
"anchorHorizontalAlignment": "right",
"anchorUnits": "pixels",
"anchorYOffset": "-5",
"width": "50",
"conditionalParentLabel": "choice1",
"conditionalParentValue": "Yes"
}
]
Because the text tab above is using a radio group as its conditional parent, conditionalParentLabel is set to the value of the groupName field for the radio group. Set conditionalParentValue to match the value field of the radio button that should be checked in order for the conditional tab to appear. In this case the conditionalParentValue is "Yes", which means that the text tab will appear in the document when the "Yes" radio button is selected. The screenshot below shows how the tabs will appear in the document before a radio button is selected.

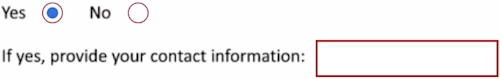
After selecting the “Yes” radio button, the text tab will appear as shown in the screenshot below.

Radio buttons are not the only tab type that can be used as a conditional parent for a conditional tab. To use a checkbox as the conditional parent, set the conditionalParentLabel on the conditional tab to match the value of the tabLabel on the parent checkbox and set conditionalParentValue to "on". You can also use a text tab as the conditional parent. To use a text tab as a conditional parent, set the value of conditionalParentLabel on the conditional tab to match the value for tabLabel on the parent text tab. With text tabs you can choose if you want the conditional tab to appear when a specific string is entered in the text tab, or if any string at all is entered. For a specific string, set the conditionalParentValue to the value of the string. Set the conditionalParentValue to "##ANY##" to make the conditional tab appear when any text is input in the text tab. You can have multiple conditional tabs assigned to the same conditional parent by setting the same value for conditionalParentLabel on each conditional tab.
Conditional tabs are one of the many ways you can customize your documents using tabs. Check out my previous blog posts on placing tabs in documents and tab types to learn more about all of the possibilities and try it out for yourself.

Paige has been working for Docusign since 2020. As Lead Developer Advocate on the Developer Advocacy team, she writes content and code to help developers learn how to use Docusign technology, represents Docusign at community events, and supports Docusign developers on community forums.
Related posts
