Docusign eSignature Integration 101: Implementing JWT authentication and sending your first envelope

Try this workaround for updating payment description tabs when creating an envelope from a template with an included payment tab.

Docusign's Payment feature allows you to collect payments from your customers while they sign their contracts. This is covered in detail on the Developer Center. Please refer to the Developer Center page while reading this post.
The request documented in the sample code shown in the Developer Center will result in two payment tabs being added to our document at the x and y coordinates specified for each numberTab.

Let's look at the request specifics and how they relate to the Docusign web application UI.
The payment description is represented by the lineItems array object and its properties. They are quite handy since they enable you to store additional product information.
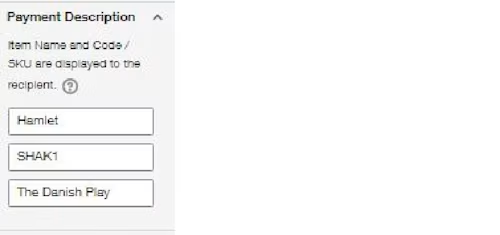
For example, in this case, the first lineItem object contains four fields. The first three fields reference the Payment Description fields in the UI:
"name": "Hamlet",
"description": "The Danish Play",
"itemCode": "SHAK1"

"amountReference": "Hamlet" references the numberTab with "tabLabel": "Hamlet". The numberTabs holds the amount:. "value": "10.00".
"numberTabs": [
{
"value": "10.00",
"width": 78,
"required": "true",
"locked": "true",
"tabLabel": "Hamlet",
"documentId": "1",
"pageNumber": "1",
"xPosition": "323",
"yPosition": "134"
},
So far, it appears that requesting payments is quite simple. But what if you decide to use a server template that already has a payment tab and you need to update these values while creating the envelope?
Unfortunately, the API does not yet fully support updating these values in the same API call while creating envelopes from server templates. You can update the numberTab value but not the lineItems fields with the needed data.
The good news is that there is a workaround available.
Create a server template and include a payment tab for the recipient.
Create an envelope from the server template as a draft by setting the envelope status to created.
Make a GET envelope API call and add the query string include with the values recipients and tabs: _{{base_url}}/restapi/v2.1/accounts/{{account_id}}/envelopes/xxxxxxxx-xxxx-xxxx-xxxxx-xxxxxxxxxxxx?include=recipients,tabs_
Extract and edit the formulaTabs array object from the tabs object for the recipient.
Make an UPDATE RecipientTabs API call using the above object.
Send the envelope by updating the envelope status to sent via a PUT Envelope API call.
In C#, the code would look like this:
GetEnvelopeOptions getEnvelopeOptions = new GetEnvelopeOptions();
getEnvelopeOptions.include = "recipients,tabs";
var envelopeRecipients = envelopesApi.GetEnvelope(accountId, envelopeId, getEnvelopeOptions).Recipients;
var signer = envelopeRecipients.Signers.
Where(s => s.Email.Equals("payment@testl.com")).FirstOrDefault();
var lineItemsDetails = signer.Tabs.FormulaTabs.
Where(d => d.TabLabel.Equals("PaymentReceipt test")).FirstOrDefault().PaymentDetails.LineItems;
foreach (var item in lineItemsDetails)
{
if (item.AmountReference.Equals("Hamlet"))
{
item.Description = "The Danish Play";
item.ItemCode = "SKU101";
item.Name = "Hamlet";
}
if (item.AmountReference.Equals("Tempest"))
{
item.Description = "The one with Caliban in it";
item.ItemCode = "SKU102";
item.Name = "Othello";
}
}
var updateTabsResult = envelopesApi.UpdateTabs(accountId,envelopeId,signer.RecipientId,signer.Tabs);
var sendEnvelopeResult = envelopesApi.Update(accountId,envelopeId,new Envelope() { Status = "sent"});
Now, if you make a GET Envelope call, you will see that the envelope was successfully sent and Payment details are updated with the new values.

Related posts
