Docusign eSignature Integration 101: Implementing JWT authentication and sending your first envelope


Docusign Connect is the webhook feature for Docusign’s eSignature product. In your eSignature Admin panel, you can specify for which envelope event or events to notify your application. When an envelope event occurs, Docusign Connect will notify your application: Connect as the client will make an HTTPS request to your application’s webhook URL.
You provide a publicly accessible HTTPS URL that can be accessed from the internet and the event types to trigger the notification. For example, your application can be notified when the envelope is complete—all signers have signed, copies have been sent to all cc recipients, etc.
One possible solution (recommended) is to use a Platform-as-a-Service (PaaS) system as an intermediate queuing system. This solution enables your production and localhost development machines to pull notifications from the queue from behind your firewall. See the blog post Building best practices webhook listeners, part 4 for more information.
Another solution is to build your own custom listener implementation, which usually needs firewall changes to be available from the public internet.
You are developing your application on your development machine (http://localhost), but since your machine is not on the public internet, how can you test your application with incoming webhook notifications from Docusign?
Postman can be used to mimic the notifications received from Docusign. Since Postman runs on your development machine, it can also make HTTP or HTTPS calls to your application running on localhost.
To send messages with Postman, first use webhook.site to record a notification from Docusign and then export the received notification message as CURL instructions:
Go to webhook.site to get a unique URL that you’ll use as the destination URL for your webhook.
Using the Docusign eSignature Admin (settings) tool, set your webhook to use the URL from step 1 for your webhook.
Configure the event triggers, such as “Envelope Send,” that you want to test.
Create and send an envelope.
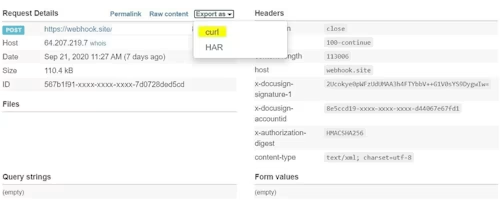
On the webhook.site dashboard, you will see your incoming webhook notification messages:

Click export as and select curl.
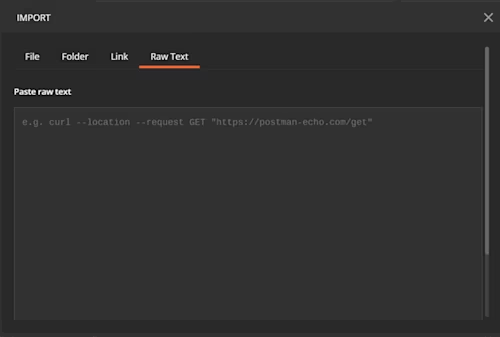
Open your Postman application and import the exported Curl script by selecting File > Import > Raw Text and paste the Curl script.

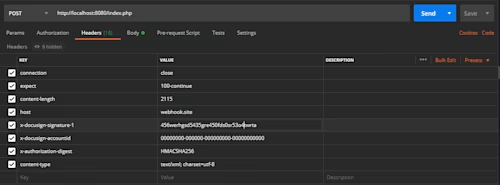
Voila! You have a duplicate of the Docusign notification message in Postman (including headers) of the webhook notification from Docusign.
Now you can fire Postman HTTP or HTTPS requests against localhost and test your code, simply by setting the request type to “POST”, Request Url to localhost:8080 (or the address your web server is listening to) and click Send.

Replaying Connect notifications via Postman helps speed development and testing of webhook applications. This technique includes header values, so it can be used to test HMAC verification as well.

Related posts
