Docusign eSignature Integration 101: Implementing JWT authentication and sending your first envelope

Your app is not complete until you have made it accessible. What was once an afterthought in development is now a critical part of the process.


To work with federal, state, educational and financial customers, your app must be at least WCAG 2.1 Level AA compliant. Not only is it the right thing to do for our aging users and users with disabilities, but if you don’t comply, you are risking the cost of a lawsuit. Developers who create code for federal agencies have been sued directly in some recent cases.
Luckily for you, Docusign’s Signing experience is WCAG 2.1 Level AA compliant. To make sure your app is accessible as well, many tools are available for you.
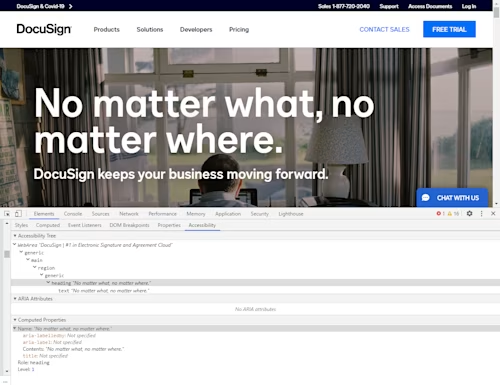
One sometimes overlooked way to troubleshoot accessibility issues is to check the browser’s accessibility tree. In Firefox and Chrome you can use "Inspect'' or "Inspect Accessibility Properties" of an element to see how the browser is exposing the accessibility information to assistive technology. This type of code inspection tells you the name, role, state, value, and ARIA information for that element so you can determine how the browser is interpreting your code to screen readers.
Rule of thumb: if it’s not in the accessibility tree, then it’s not going to reach the screen reader, so users who are blind will not hear the element announced correctly.

I highly recommend (and use) the aXe browser plugin to perform automated testing on your code. Add the free extension to Chrome or Firefox, hit the Analyze button, and you will get a report on a number of accessibility issues in your code. It barely takes a few seconds to run, but it can really make a huge difference, because it analyzes the obvious issues in the HTML and provides best practices and suggestions for fixes.
Automated testing, however, can surface at most around only 30% of the accessibility issues that exist in your code. The rest has to be done manually using the same assistive technology used by users with disabilities. The best manual test of a product a developer can do is to use a screen reader to test their software. We recommend testing with NVDA, VoiceOver (included with MacOS), and/or JAWS. These are the screen readers that most people in the world use according to WebAIM’s yearly survey.
Ultimately, the best way for you to test your code is to have it evaluated by a person who is blind. So many times developers add bells and whistles and even sparklers to their code, often with lots of unnecessary and sometimes confusing ARIA attributes. A person who is blind will give you the best feedback, because it is very difficult for a sighted person to understand someone who lives a different reality each moment of each day. Turning off your monitor is not enough. You need the authentic experience of an experienced human being to write the most accessible code. At Docusign, we’re lucky to have partners and customers who rely on assistive technology to constantly test our system and provide us feedback. Think about connecting with your local community organizations to achieve this end.
Extra credit: push for your team to use accessible reusable components. At Docusign, we use an accessible design system that developers (and designers) can reference and plug into their work as needed. Design and development work together to implement accessibility requirements up front, so there are fewer surprises down the line. Accessibility should be incorporated into every step of the process, from wireframe to final product, and continually tested to maintain compliance.
-----------------------------------------------------
Lamar Jordan is the Accessibility Lead/SME at Docusign. He provides accessibility guidance and vigorous evangelism as a member of the Front-End Systems Team.

Related posts
