Docusign eSignature Integration 101: Implementing JWT authentication and sending your first envelope

Use pre-request scripts to set up your environment variables and automate your request for JWT.

Postman is a collaboration platform for API development used by many Docusign developers to test Docusign API functions in demo environments. The Docusign Postman Collections page on our Developers site can quickly get you up and running making calls to our API from Postman using the Authorization Code Grant authentication flow. But many developers prefer to test using the JSON Web Token (JWT) Grant authentication flow.
Postman has a native JWT generator, but it’s not very dynamic, as it can only take static strings in the payload config. A more flexible approach is using a pre-request script. The below steps will show you how to automatically generate Docusign-compliant JWTs using the jsrsasign library, which can be leveraged using Postman's package manager, available in v11.40.6 (April 2025).
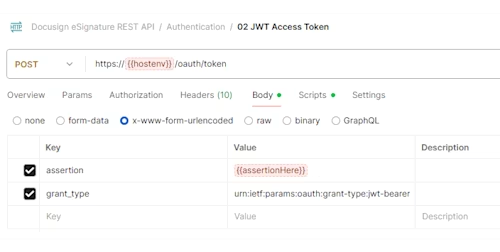
I’ll use the already-implemented Postman request “Docusign REST API > Authentication > 02 JWT Access Token” available in the Docusign Postman collections.
This request takes as input the encoded assertion, which I’ll provide via a variable:

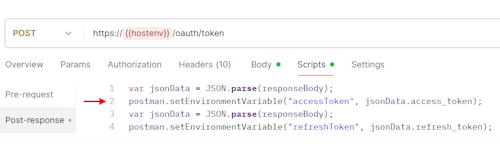
The request returns the JWT access token through the Docusign REST API “POST https://{{hostenv}}/oauth/token” and assigns it to an environment variable accessToken:

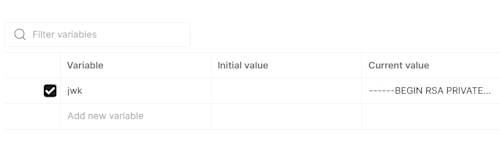
I’ll create an environment variable, jwk, to store (in Base64 format) the private key for the app, which is generated in your Docusign account on the Apps and Keys page.

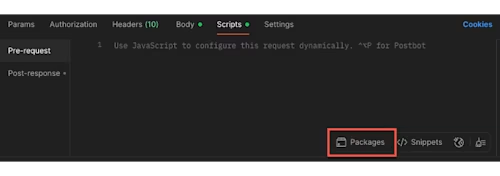
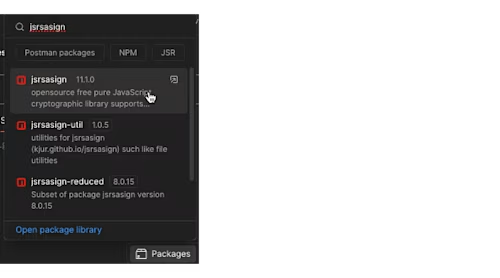
Inside the JWT Access Token call, select Scripts > Pre-request. Before adding any code, first add the jsrsasign package. In the bottom right corner of the script editor, click Packages:

Search for and choose the jsrsasign package to install it:

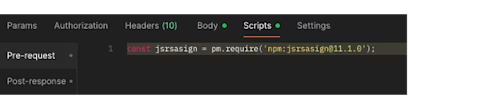
This will automatically insert the necessary require statement at the top of the script:

Now, add the rest of the code. For this example, some values are directly hard-coded in the assertion body (including iss, sub, aud, and scope), but you could also use environment variables to implement them, of course.
const jsrsasign = pm.require('npm:jsrsasign@11.1.0'); //Inserted by Postman
var timestamp = new Date(); // The current time in milliseconds
var issuedAtTimeSeconds = timestamp/1000;
var expirationTimeSeconds = timestamp/1000 + 3600;
// Create header and payload objects
var header = {
"typ": "JWT",
"alg": "RS256"
};
var payload = {
"iss": "<integration_key>",
"sub": "<userid>",
"iat" : Math.ceil(issuedAtTimeSeconds),
"exp" : Math.ceil(expirationTimeSeconds),
"aud": "account-d.docusign.com",
"scope": "signature impersonation"
};
// Prep the objects for a JWT
var sHeader = JSON.stringify(header);
var sPayload = JSON.stringify(payload);
var jwk = pm.environment.get("jwk");
var prvKey = KEYUTIL.getKey(jwk);
var sJWT = jsrsasign.KJUR.jws.JWS.sign(header.alg, sHeader, sPayload, prvKey);
pm.environment.set("assertionHere", sJWT);</userid></integration_key>
Now the Postman request is ready to be run. And it will be needed to run again every time the access token has expired.

Sylvain Lebreton is a developer support engineer based in the Docusign Paris office. He has worked in different support positions and companies (telecom business sector essentially) for over 20 years.
Related posts
