
From the Trenches: Anchor string throwing errors
Watch for this tricky error you may get when using anchor strings in your eSignature API integrations.
Table of contents

If you’re looking for a way to place tabs on your document without the hassle of defining x and y coordinates, anchor strings can be an extremely useful tool! With great power comes great responsibility, however, and we have found that improper use of anchor strings can result in confusing, not so helpful, error codes being thrown your way.
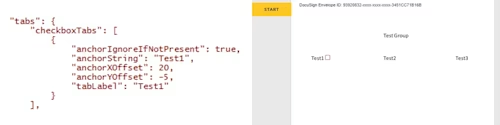
As previously stated, anchor strings can be amazing when figuring out where to place a tab on a document. For example, you can place checkboxes directly where you want them by including an anchor string in the checkboxTabs object.

This is a perfect way to implement anchor strings into your workflow; but what if you wanted to apply anchor strings to a different tab type?
Let’s use the previous example of checkboxes. You can assign a tabGroupLabel to your checkboxes, and then assign a number of different properties within a tabGroups object linking to those tabGroupLabels. In this example, I decided to add some validation to my checkboxes.
"tabs": {
"checkboxTabs": [
{
"anchorIgnoreifNotPresent": true,
"anchorString": "Test1",
"anchorXOffset": 20,
"anchorYOffset": -5,
"tabGroupLabels": [
"Checkbox Group"
],
"tabLabel": "Test1"
},
{
"anchorIgnoreifNotPresent": true,
"anchorString": "Test2",
"anchorXOffset": 20,
"anchorYOffset": -5,
"tabGroupLabels": [
"Checkbox Group"
],
"tabLabel": "Test2"
},
{
"anchorIgnoreifNotPresent": true,
"anchorString": "Test3",
"anchorXOffset": 20,
"anchorYOffset": -5,
"tabGroupLabels": [
"Checkbox Group"
],
"tabLabel": "Test3"
}
],
"tabGroups": [
{
"groupLabel": "Checkbox Group",
"groupRule": "SelectAtMost",
"maximumAllowed": 1,
"tabScope": "Document",
"documentId": "1",
"pageNumber": "1"
}
]
}
Now that validation is defined in the tabGroups object, it will be applied to all the associated tabs using the correlating tabGroupLabel.
Now that you see the power of tabGroups, you may be wondering if you can assign other properties as well, such as an anchor string. After trying this, you will soon find yourself with a troubling error message:
{"errorCode" : "TABGROUP_INVALID_GROUPLABEL", "message" : "GroupLabel cannot be blank or duplicated within same scope."}
This error message isn’t very clear as to what the actual problem is, causing a frustrating troubleshooting process. Although the message states there is a duplicate or an empty group label, the error is actually being caused by assigning an anchor string to the tab group.
Because this causes the error to be thrown, you’ll need to remove the anchorString property from the tabGroup object. The good news is that you won’t need to attach the anchor string to the tab group for most use cases. In this example, simply applying anchor strings to the checkbox tabs worked as intended.
Troubleshooting error codes can sometimes be not so intuitive; if you ever need clarification, feel free to reach out to our Support team and open up a case. I, or anyone on my team, will be happy to assist.
Additional resources

Hunter Wiegand joined Docusign’s Developer Support team in 2021 with a focus on assisting customers with API driven issues.
Docusign IAM is the agreement platform your business needs





